Angular was first introduced to the world in 2009 and since then the framework has become a hugely popular tool for developers. Famous for eliminating unnecessary code, the platform has made is possible to create lighter and faster applications, something which is always welcome in today’s high-speed digital world. But by far some of the biggest advantages of using Angular are that it is supported by Google and that you don’t need to rely on any third-party libraries when building applications.
That said, while Angular is ideal for building great web applications, it has caused some issues when it comes to SEO. This is not good news for those who want to use Angular for their webpages while also growing their presence online. But how are the two connected and what does this mean for people using Angular? We’re here to tell you.
In this guide, we’re going to take an in-depth look at Angular and SEO to help you build a better understanding of how the two connect. And in order to build a complete picture, we’re going to go back to basics before looking at how you can optimise Angular web applications for SEO. To do this, we’re going to be breaking this guide down into the following sections:
• What is Angular and why is it beneficial to developers?
• What is SEO and why is it so important?
• How has Angular made SEO difficult?
• How can I optimise my Angular applications for search engines?
We’ll start by getting a better understanding of what Angular is and why it is a beneficial tool for building web applications.

What is Angular and why is it beneficial for developers?
Angular is described as “an opensource front-end framework developed by Google for creating dynamic, modern web apps.” Is it any wonder then that there are almost 1 million sites out there built using this framework? But before we go any further with this guide, we’re first going to look at this in a little more detail for anyone who is new to Angular or hasn’t used it before.
Angular is a more evolved version of JavaScript. While JavaScript does a good job of creating interactive experiences for users of the site, Angular can take this one step further. Angular can turn lines of flat HTML into seamless, fast and personalised user experiences online.
What’s more, the framework helps developers to create dynamic single page applications (SPAs). It uses features such as templates, two-way binding, modularisation and dependency injection to do this. There are several other reasons why Angular is beneficial to web designers, it is easy to test and maintain, the component based structure makes it easy to reuse it across the app and finally, it offers improved readability and consistency in coding.
As you can see, there are a number of benefits to using Angular, but as with anything it does not come without its issues. Before we look at one of the key problems with Angular, we’re going to take a quick look at search engine optimisation and why it’s so important for websites.
What is SEO and why is it so important?
In this next section we’ll take a look at the definition of SEO. You may already be quite familiar with the term SEO or you may still be new to the whole concept. Either way, it pays to have a quick recap so you can understand how this is affected by Angular web applications.
The definition of SEO
In a nutshell, search engine optimisation is the strategy of increasing quality and quantity of traffic to a website or webpage through organic search engine results. This usually requires the use of engaging content, keyword research and onsite optimisation to make the pages more attractive to search engines and users alike. Through link building and sharing of this content, search engines like Google recognise pages and websites as reliable and trustworthy sources of information and therefore rank them higher in search engine results pages (SERPs).
Of course, this is just a very top-level explanation of SEO. An effective SEO strategy requires a lot more work and can take months, maybe even years to be see real results. But why is this so important and why do businesses invest so much time and even money into optimising their websites and webpages for search engines?
But did you know that over 90% of web page are invisible to Google? This means that anyone running a search online will find it almost impossible to find these pages and they certainly won’t appear organically in search results. With so much content already online, businesses and individuals need SEO if they hope to get their webpages seen. This might be to get people to read their content, to make sales or drive signups to their platform. Whatever the case, driving people to the website and building their brand presence online (without paying Google for the pleasure) requires a strong SEO strategy.
How has Angular made SEO difficult?
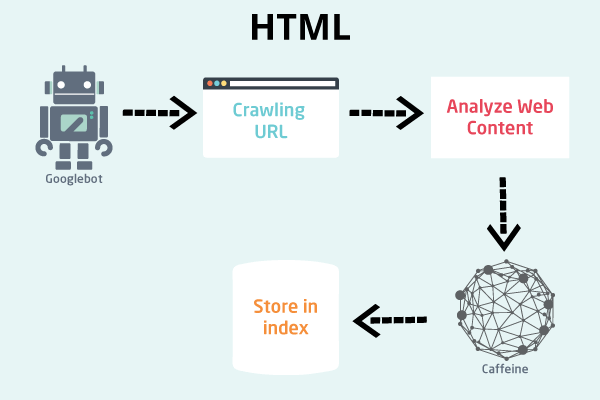
To understand the issue with Angular and SEO, you first need to understand how search works. For a long time people believed there were three simple steps to searching: crawl, index and then rank. But the reality is actually very different and it took a long time for people to understand what was going on. The indexing stage is actually broken down into two waves, the second of which is when the search engine renders the content. This rendering stage was being ignored by developers and SEO experts alike.
What has this got to do with Angular? Well, it has been well documented that search engines like Google find it harder to render JavaScript and for them to rank content using Angular applications they need to be able to crawl and index JavaScript. In the earlier stages as Google began trying to index JavaScript a literal queue of Googlebots formed trying to render this information and this backlog (also known as tech debt) meant many Angular webpages were not being ranked at all.
The good news is, Google is working hard to make their platform more efficient and more able to crawl and index JavaScript. That said, there is still a long way to go, particularly with some of the other popular search engines who are even further behind on their JavaScript and crawling capabilities. Either way, the search engine’s inability to crawl, index, render and then rank Angular content has caused obvious issues for SEO.
So how can I optimise my Angular applications for search engines?
Believe us when we say Googlebots and other search engine algorithms want to love JavaScript, the problem is they sometimes need your help to understand it and to effectively render this. As such, there are some things you can so to help optimise your Angular applications to better help search engines index and rank these, thus boosting their SEO. Below is a list of things you can do, but this is in no way exhaustive, these are just some of the key actions you can take to help optimise your Angular webpages.
Be aware of which version you’re using
After the original version of Angular was launched (known as AngularJS), they’d decided to completely rewrite the framework for the second version and every other version after that. This became known simply as Angular (minus the JS). But as Angular programs are not backward compatible, it’s important that you know which version you are using so you know which framework you are working with and how best to utilise and optimise this.
If you’re working with a team, they might be able to advise you on which version you’re using, otherwise do a bit of digging around and you should be able to find out. It pays to use the most recent version of Angular when possible.
Update your URLs
Angular is most commonly used for Single Page Applications (SPAs) and these allow content to be updated on a page without actually making a page request back to the server. This sounds useful (and it is) but it also comes with its problems. The fact that a new page load is not required can mean that the content on the screen is no longer representative of the visible URL.
The key issue with this is that search engines want to index and rank content that consistently exists at its known address. If this is not the case and your content only tends to exist on its given URL, this means your content is unlikely to rank. This is a major problem for SEO.
The good news is, there is a fix. A small piece of code known as pushState() can be used to update your URLs as this new content is requested. This can solve the issue and allows Google and other search engines to rank your SPAs.
Prioritise server-side rendering of your hero elements
One of the key jobs for search engines is matching pages with intent. For example, if someone is searching for the answer to a question or advice on a particular topic, search engines must show them the most relevant and reliable webpages. They key way they do this is by looking at elements called ‘hero data’. This could be things like page titles, meta descriptions, HTML tags, product names, dates etc.
All of this content helps search engines to recognise the information they are showing is relevant to the search term. Using server-side rendering and getting your hero data right, you can help search engines to match intent with your pages in the first wave of indexing (instead of the second rendering wave as discussed earlier). This increases the chances of your pages being seen and therefore attracting larger quantities of quality traffic.
Don’t contradict yourself
SEO itself can be very complicated, but there is one simple thing that it teaches us and that is that each page gets one title, one meta description and one set of directions. The problem is, with Angular you can send different data and directives to both the HTML and document object model (DOM). This can cause confusion for the bots when they’re trying to index and render the pages. Using a non index directive, you can stop the bot from executing the script and finding the index tag in the DOM, just leaving it to the HTML so you don’t contradict yourself and confuse the search engines.
Your links need href attributes
And last but not least, in order for crawlers to be able to find your content, you need to think about href attributes. Bots use links to help discover content but bad links won’t help your SEO. Therefore, your Angular content needs to contain links with href attributes to help them get discovered. Search Engine Journal offers an example of a good way to use href attributes to help crawlers find your content and a bad example. You can see this below:
<a href=”/good link”>Will be crawled</a>
<span onclick=”changePage(‘bad link’)”>Not crawled</span>