Every website has a structure, it’s just that not all of these have been created equally. Some might be rigorous and carefully thought out from start to finish, where others could be a random jumble of pages that seem to lack any real organisation.
Why are we telling you this? Because believe it or not, the structure of your website goes far beyond just guiding your visitors to the right content. In fact, the right structure can impact traffic, sales, branding, credibility and more!
If you are strategic and careful when building your site (or when giving it a makeover if your site already exists), then you’ll be able to boost its overall visibility.
That said, we appreciate that the structure of your website might not be something you’ve really thought much about in terms of improving your SEO. But get this right and it can be a real game-changer.
That’s why we’ve put together this guide. Below, we’re going to take a look at website structure best practices so you can make sure you’re getting the best results from your site and that it is always working behind the scenes to support your overall business goals.
To do this, we’re going to look at why website structure is so important and the steps you can take to ensure the best structure.
Why does your website structure matter?
OK, so we’ve said that getting your structure right is important for visibility but we haven’t really covered why. So to kick things off we’re going to take a quick look at some of the reasons why site structure is so important from a technical SEO viewpoint and why it’s a good idea to get best practises in place early on.
For user experience
First and foremost, you want your website to be easy to use and enjoyable for your audience. Otherwise, they’re likely to abandon your webpages as quickly as they land on them!
But strip back the colours, images, headings and funky fonts and what have you got? You’re left with the basic structure of the site – which is why it needs to be good.
As humans our brains like logic. In fact, there is a lot of psychology behind web design and one of the key aspects that has become clear is that people like to create categories in their mind. But if you’ve already done this for them, they don’t have to.

By using categories to split out your webpages and guide the user journey, your visitors will be more cognitively satisfied. Thus, they’ll be happier, stay for longer and be more likely to return to your site in the future.
So as you can see, the structure is important for boosting the user experience.
For achieving sitelinks
Sitelinks are the hyperlinks to different webpages that appear under a listing on Google. You’ve probably seen these a million times before even if you’ve never really noticed them. These help users to navigate the site, boost the brand’s reputation, increase clickthrough rates and boost SEO.
That said, these don’t just appear and they aren’t something that the website owner can fill in themselves. In fact, these sitselinks are awarded by Google’s algorithm based on keywords and site structure.
So without a good structure, your website may never receive these sitselinks and the incredible benefits that they bring in terms of SEO.
For better crawling
Web crawlers are used to index the content on a webpage in order to help them rank for relevant search terms. If crawlers struggle to find and access your content, your webpages won’t rank very highly (if at all) on SERPs.
Having a good structure in place makes it easier for these crawlers to access and index your content. Optimising your webpages with crawlers in mind can help to improve your rankings and SEO efforts, though actual human users should always take priority when designing or optimising your website.
So to sum up, a good site structure paves the way for SEO success.
Best practices: How to structure your website
It’s all well and good saying that you need to get your structure right, but how do you go about doing this? Well, now we have a better understanding of some of the benefits of a good structure, we can look at the website structure best practices you should be following.
So in this next section, we’re going to look at five ways you can structure your website for the best results.
1. Spend some time planning
As with most things, a great website structure starts with careful planning and consideration. If you’re starting your website from scratch, you’re in the ideal position to plan out your website structure for the best possible results. This is often referred to as the ‘hierarchy’ which basically just means the layout of your pages and categories.
If you haven’t started your website yet, it’s a good idea to create a plan for your hierarchy before you begin making pages in your CMS. You can do this on a bit of paper, a whiteboard, a spreadsheet or a design program – whatever works best for you.
Decide how you’re going to organise your pages and the information contained within. This is likely to become your overall navigation when you build your site, so think about what pages you ideally want to have, if these will link to other pages and if you’ll have any drop-down menus. Just make sure this hierarchy is logical and any pages naturally lead on from one another.
But overall, it’s best to try and keep your plan for your structure as simple as possible. Too many categories and pages can make it difficult for crawlers to find and index the information they need. Thus, your website might not rank as highly on SERPs.
2. Review and streamline your existing site
If you’ve already created your site but it’s time to give it a little clean up, there are still some things you can do to fix your structure and help to improve your SEO. Particularly if you’ve found you’re really struggling to get your site to rank well.
You need to spend some time reviewing the site and work out how you can cut down on categories if you’ve got too many (ideally you should never have more than a maximum of seven). This might mean combining some of the information and making your pages/navigation clearer and more streamlined.
Again, you need to make sure that any main categories and sub-categories lead naturally on from one another and that the structure is logical. That said, you don’t want your navigation to be too big or confusing for crawlers. We’ll look at navigation best practices in more detail in some of our tips later on.
3. Get your navigation and header right
Your main header at the top of your website needs to list your key webpages or categories and this needs to be simple and easy to understand. Adding anything unnecessary to your main navigation can be distracting and confusing for users.
It’s a good idea to create what is known as a shallow depth navigation structure. This means that the most important pages are included in the main header and not buried so deep within the site and its navigation that they become difficult to find.

What’s more, you need to consider your drop-down menus. While these can be great for linking to subcategories and are very popular on blogs, they can also be detrimental to your website if not used properly.
If you choose to use drop-down menus to help boost the structure of your site, just be careful not too use to many or to add too many options. Again, this can be confusing and unnecessary and it can actually be damaging to your SEO efforts.
If you’ve got lots of pages like your contact details and terms and conditions, you could also create a menu in the footer of your website to space these out and ensure your main menu isn’t overwhelming. This can help to keep your site well-structured.
Finally in this section, it’s worth noting that when you’re creating your navigation and main header it’s best to keep the coding as simple as possible. HTML and CSS are the safest ways to build your menu for SEO purposes. Coding in JavaScript, Flash or AJAX could make it harder for search engine algorithms to crawl and index your webpages.
4. Create a comprehensive internal linking strategy
You can set out the initial structure of your website by using your navigation and by splitting out your content into pages and categories – but this isn’t all you need to do. By developing a comprehensive internal linking structure you can help users to navigate your website, lead visitors to other helpful content and boost your SEO.
Internal linking is an important way to create a logical and well-integrated site structure. And this doesn’t need to be complicated!
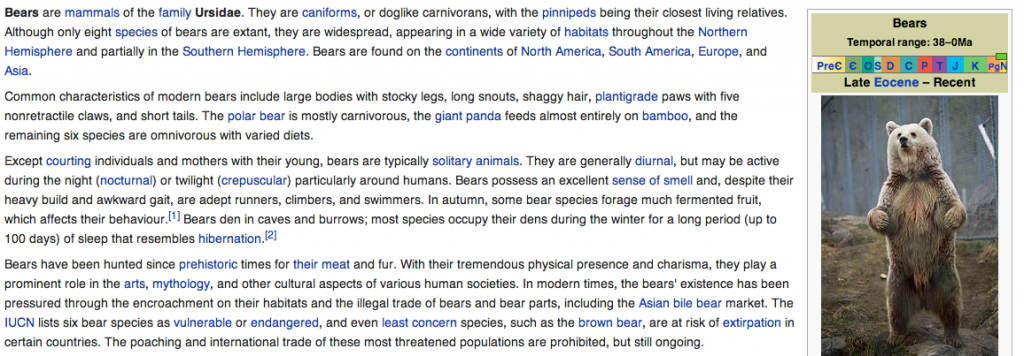
In a nutshell, you need to make sure that every page includes internal and external links. Your internal links can lead to other categories, subcategories or relevant blog posts. Wikipedia are the masters of this!

Be sure that any links you include are attached to relevant keywords, otherwise, this can make the structure confusing and nonsensical to users.
So if you’re linking to another category page then be sure that the URL is linked to the correct keyword. Or if you’re linking to helpful content, use keywords or phrases as a segue. Some examples could include:
- Check out our homepage for more information – link to your homepage
- If you’d like to know more, you can contact our helpful team Monday to Friday – link to the contact information page
- Our product can help you to boost sales and better support your customers – link to a relevant blog post on your website about how to boost sales
5. Carefully craft your URLs
You need to make sure that your URL structure also follows your navigation hierarchy. This is an important part of the structure of your website and is also vital for SEO.
Why? When you think about it, your URLs are the first thing that a search engine (and visitor) will notice. Therefore, these need to be logical. So avoid using any unnecessary characters and always use keywords.
The best way to make sure you’re getting your URLs right structurally is to organise them according to your planned hierarchy. Some examples of this could be:
- www.websitename.co.uk/location
- www.websitename.co.uk/product
- www.websitename.co.uk/category
Getting these right means that your visitors will be able to better understand and navigate your site and you can also boost your SEO efforts, making it easier for search engines to inspect and index your website.
Are you ready to perfect your website structure?
When it comes to website structure best practises and getting a logical hierarchy in place, there is a lot to take into consideration. However, through careful planning and execution, you can build a website that is easy to navigate, offers the best user experience and boosts your overall SEO.
So remember our advice and ensure you implement these website structure best practises:
- If you haven’t started building your website, spend some time planning and putting together a logical hierarchy
- If you’ve already got a website, make sure to review and streamline your existing webpages, navigations and categories
- Get your navigation right by ensuring you don’t use too many categories or drop-down menus
- Make sure your header is clear, concise and follows the hierarchy of your website and don’t bury any important pages to deep within the site. Make them easy to find
- Create a comprehensive internal linking strategy to help boost your website structure and SEO efforts
- Carefully craft your URLs so that they make it easier for search engines to index your webpages and for your customers to navigate. This should also follow the hierarchy you’ve set out for your webpages
Of course, structure isn’t the only aspect to keep in mind when optimising your website for search engines. It is, however, one of the areas that are most overlooked. So in order to have a great site and to increase its visibility, it’s important to get your structure right using our tips above.



